실무에 바로 쓰는 PPT, 3D 모델 + 모핑 완벽 정리!
3D 모델 + 모핑 목차 바로가기
영상 강의
예제파일 다운로드
오빠두엑셀의 강의 예제파일은 여러분을 위해 자유롭게 제공하고 있습니다.
- [PPT강의] 사진 → 3D 모델 1초 완성! 3D 모델 + 모핑 총정리 특강예제파일[PPT강의] 3강 사진 → 3D 모델 1초 완성! 3D 모델 + 모핑 총정리 특강 - 완성파일완성파일
PPT 디자인을 빠르게 배우고 싶다면, 2시간 완성 원데이 무료 챌린지로 시작하세요! 실무에 꼭 필요한 PPT 디자인 핵심 규칙과 다양한 팁을 알기 쉽게 정리했습니다.
사진 → 3D 모델 1초 완성! 3D 모핑 PPT 만들기
24년 8월, 스태빌리티 AI에서 Stable Fast 3D(SF3D) 모델을 발표했습니다. 이번에 발표한 SF3D 모델은 정확도 뿐만 아니라, '생성 속도'가 크게 개선되었는데요. 사진을 업로드하면 1초 안에 3D 모델을 생성할 수 있습니다. SF 3D 모델의 자세한 기술 설명은 아래 Github 링크를 참고하세요!

Stability AI에서 새롭게 발표한 SF3D 모델 시연 영상 - 사진 → 3D 모델 만들기 : 먼저 아래 링크를 클릭하여 Stability AI에서 제공하는 SF3D 데모 페이지로 이동합니다. (SF3D는 오픈 라이선스 모델이며, 상업적으로도 이용 가능합니다.)
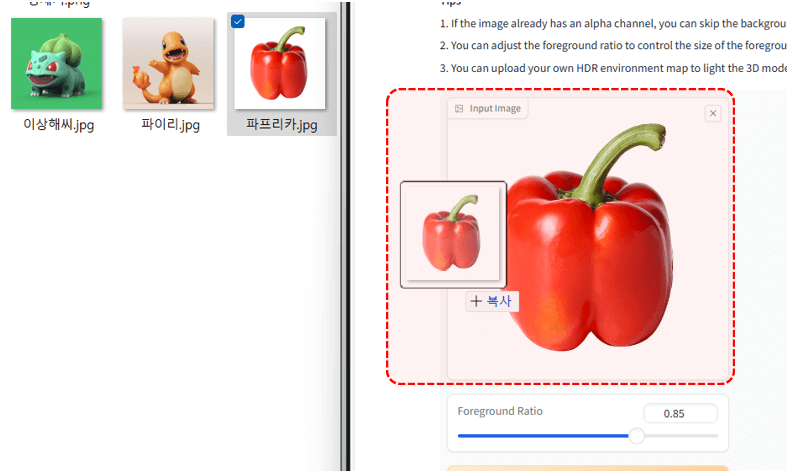
- 실습 파일 중, '사진 예제' 폴더에 미리 준비한 그림 중 원하는 그림을 선택하여 업로드합니다. 이번 예제에서는 '파프리카' 그림을 업로드 하였습니다.

SF3D 데모페이지로 이동한 후, 3D 모델로 생성할 그림을 업로드합니다. - [Remove Background] 버튼을 클릭하여 배경을 지운 후, [Run] 버튼을 클릭하면 3D 모델이 생성됩니다.

배경을 지운 후, RUN 버튼을 클릭하면 3D 모델이 생성됩니다. - HDR Environment Map 에서 원하는 HRD(조명 설정)을 적용합니다. 이번 예제에서는 'neon_photostudio' HDR을 적용하였습니다.

HDR(조명)을 적절히 적용합니다. - 3D 모델 우측 상단의 다운로드 버튼을 클릭하면 glb 형식의 3D 모델이 다운로드 됩니다.

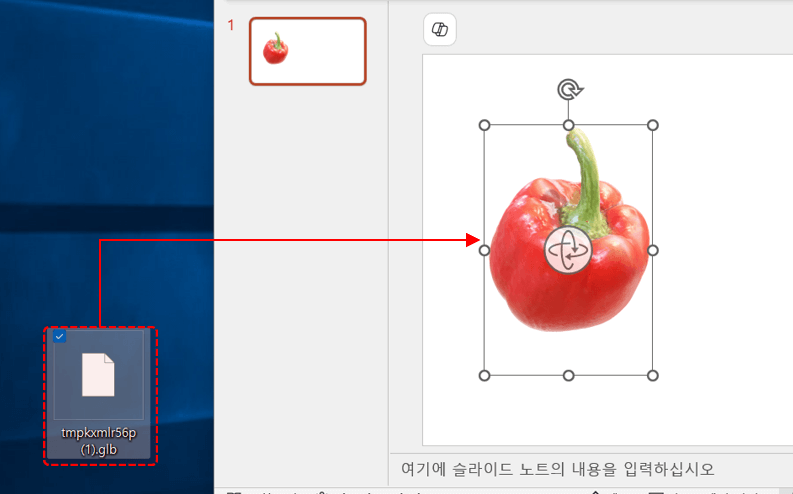
다운로드 버튼을 클릭하면 glb 형식의 파일이 다운로드 됩니다. - PPT에 3D모델 추가하기 : 새로운 PPT 슬라이드를 실행한 후, 다운로드 받은 glb 파일을 드래그하여 추가하거나 [삽입] - [3D 모델] - [이 디바이스]를 차례대로 클릭하여 3D 모델을 추가합니다.

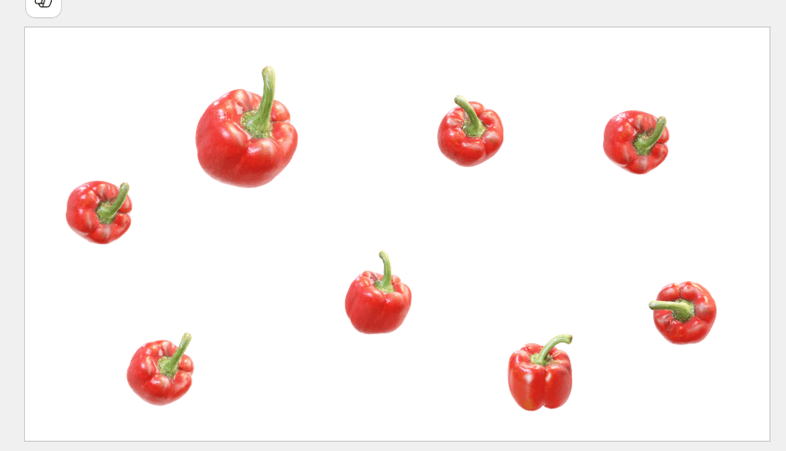
다운받은 glb 파일을 PPT 슬라이드에 드래그하여 추가합니다. 오빠두Tip : 3D 모델과 모핑 기능은 PPT 2019 이후 버전부터 제공됩니다. - 추가한 3D 모델을 여러개 복사한 후, 아래 그림과 같이 서로 다른 크기와 각도로 적절히 배치합니다.

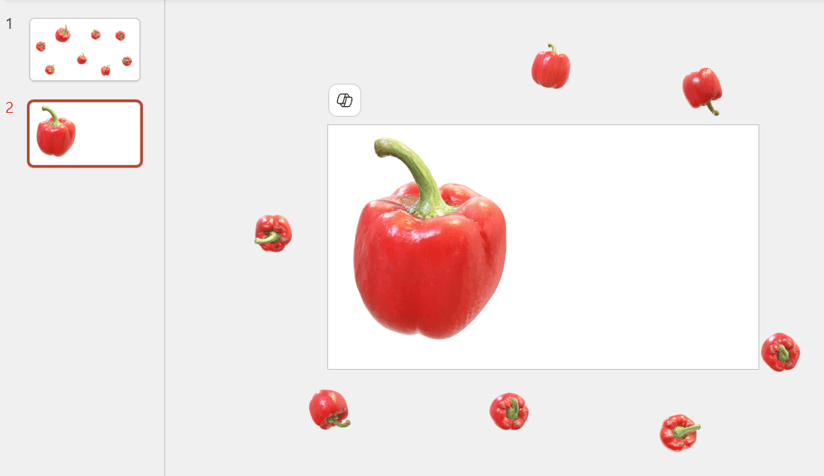
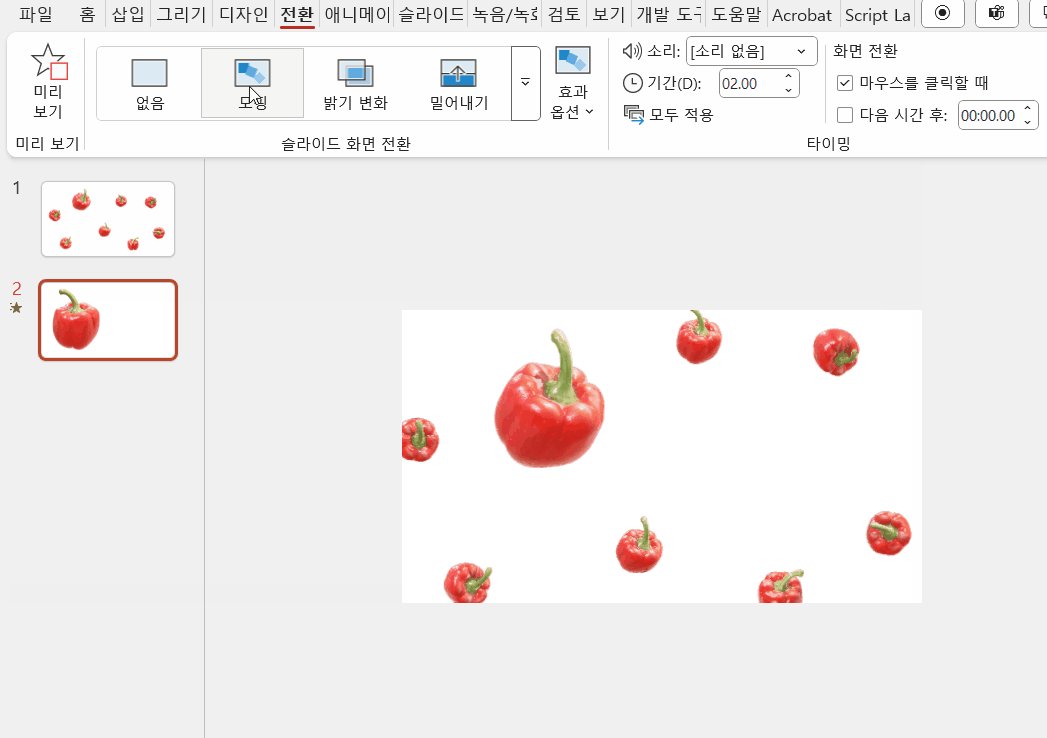
3D 모델을 여러개 복사하여 서로 다른 각도, 크기로 적절히 배치합니다. - 슬라이드를 복사한 후, 두번째 슬라이드에는 아래 그림과 같이 하나의 파프리카만 크게 보이도록 배치하고 나머지 파프리카는 슬라이드 바깥에 배치합니다.

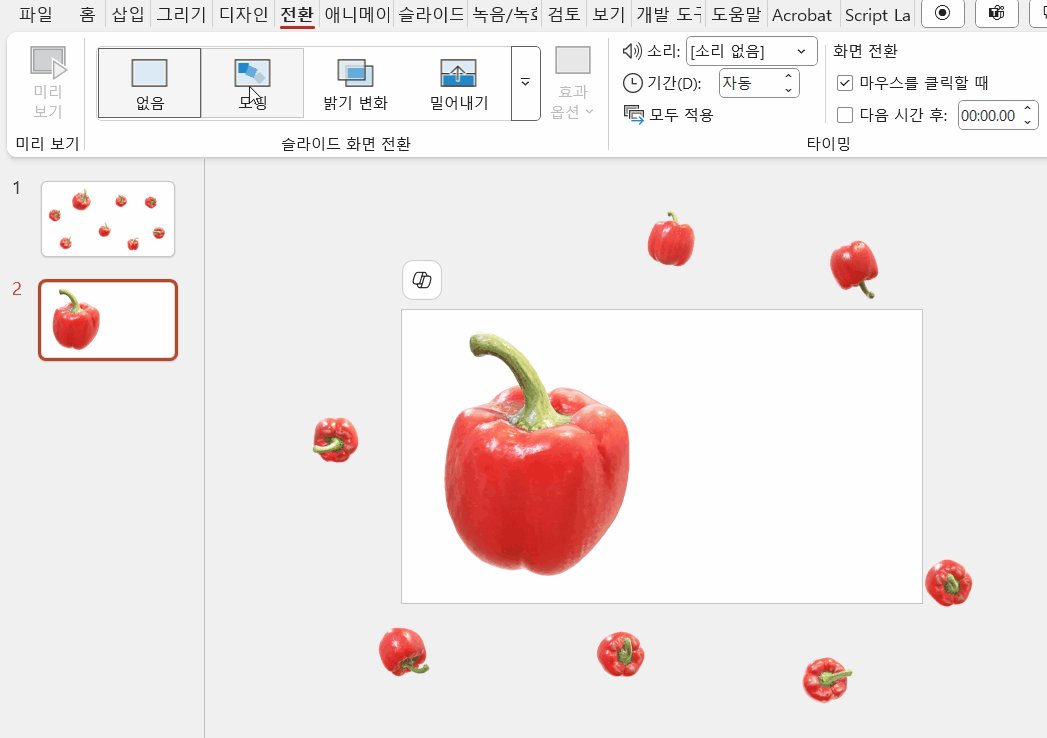
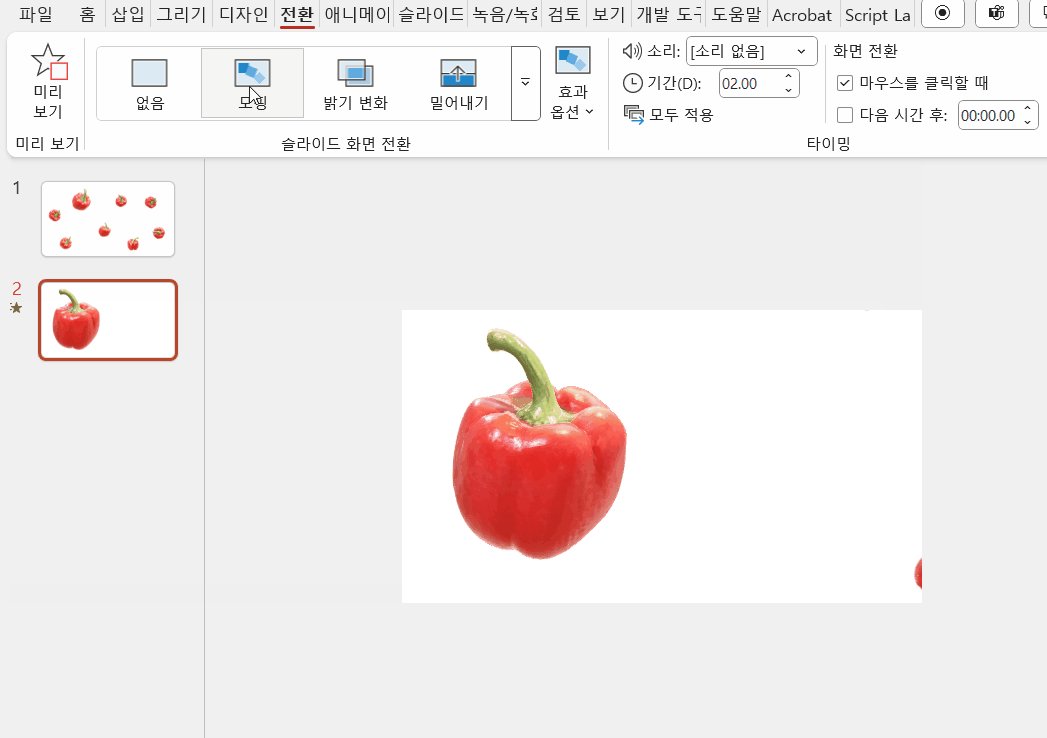
슬라이드를 복사한 후, 두번째 슬라이드에는 하나의 개체만 남기고 나머지는 슬라이드 바깥에 배치합니다. 오빠두Tip : 파프리카를 다른 각도로 배치하면, 모핑 적용 시 회전하면서 이동하여 더욱 입체감있는 슬라이드를 만들 수 있습니다. - 두번째 슬라이드를 선택한 상태로 [전환] 탭 - [모핑]을 적용하면 3D 모델 PPT 슬라이드가 완성됩니다.

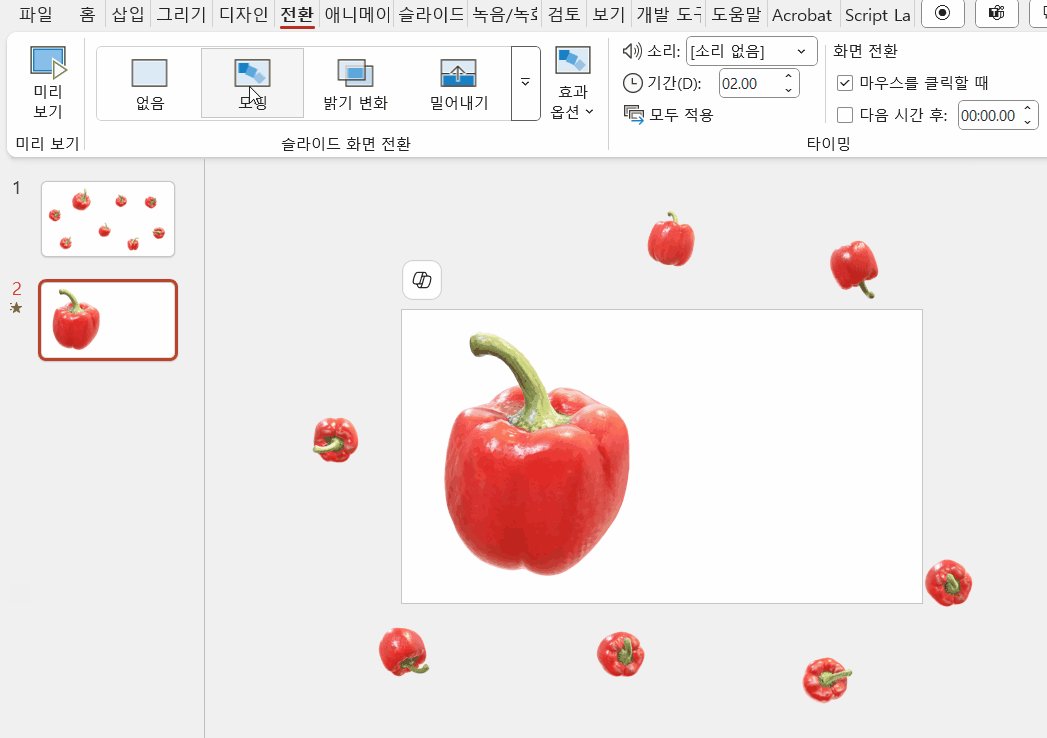
전환 탭 - 모핑을 클릭하면 3D 애니메이션이 적용된 PPT가 완성됩니다. 오빠두Tip : 더 다양한 PPT 모핑 활용 예제는 아래 1분 쇼츠 영상 강의를 확인하세요!👇
배경 효과로 입체감 있는 슬라이드를 만드는 방법
모핑 효과를 적용할 때, 배경 이미지에 모션을 추가하면 더욱 깊이 있는 슬라이드를 만들 수 있습니다. 이번에는 슬라이드에 입체감을 더해주는 배경 효과를 적용하는 방법에 대해 알아보겠습니다.
- 배경 이미지를 위한 효과 적용하기 : 실습파일을 실행한 후, 9번째 슬라이드로 이동하면 뉴욕의 야경 이미지가 있습니다. 먼저, 이 이미지를 배경으로 사용하기 위한 배경 효과를 적용해보겠습니다.

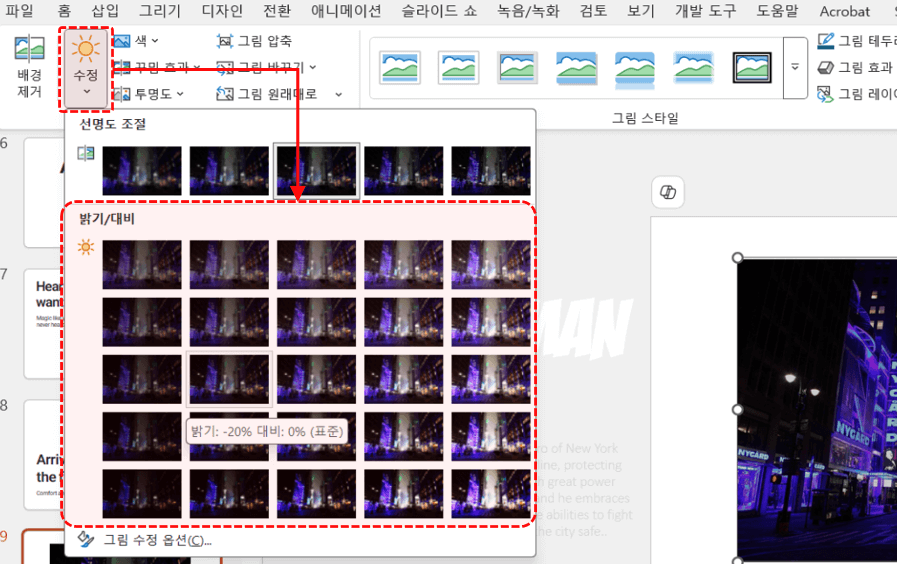
실습파일에 포함된 뉴욕 야경 이미지에 배경 효과를 적용해보겠습니다. 오빠두Tip : 색감이 강하거나 화려한 이미지를 배경으로 사용해야 할 때에는 ① 밝기, ② 채도, ③ 흐리기를 변경하는 것만 기억하세요!😉 - 이미지의 크기를 적절히 키운 후, [그림 서식] - [수정] 에서 밝기를 약간 어둡게 변경합니다. (만약 어두운 색의 폰트를 사용한다면 밝게 변경합니다.)

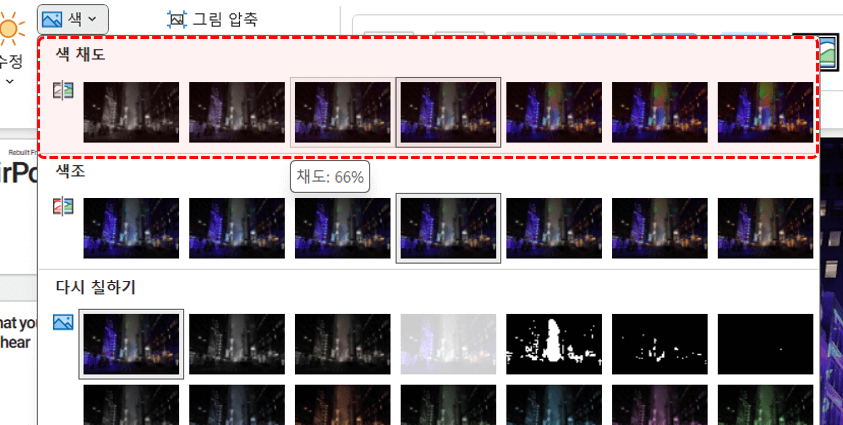
그림을 선택 - 그림 서식 - 수정에서 그림의 밝기를 변경합니다. - [색] 버튼을 클릭하면 그림의 채도를 변경할 수 있습니다. 색감이 너무 강할 경우, 채도를 조정해서 이미지의 전반적인 톤을 낮출 수 있습니다.

[색]에서 그림의 채도를 변경할 수 있습니다. - 만약 그림의 밝기와 채도를 낮춰도 배경으로 사용하기 어렵다면, 흐리기를 변경할 수 있습니다. [그림 서식] - [꾸밈 효과]에서 [흐리게]를 적용합니다.

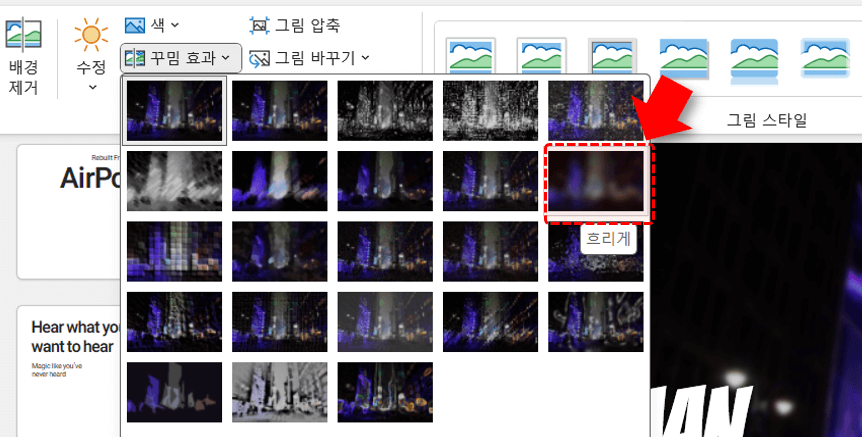
그림 서식 - 꾸밈 효과에서 '흐리게' 효과를 적용합니다. - 이후 [꾸밈효과] - [꾸밈 효과 옵션]으로 이동한 후, 글씨가 잘 보이도록 흐리기 정도를 변경합니다.

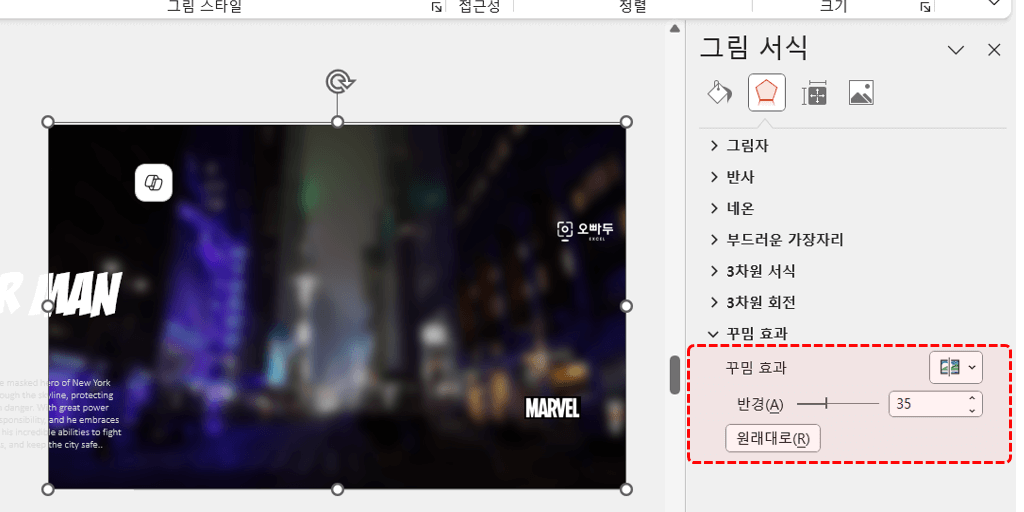
꾸밈 효과 옵션에서 흐리기 정도를 적절히 변경합니다. - 배경 이미지 모션 적용하기 : 마지막으로 더욱 쉬운 작업을 위해 그림을 슬라이드 크기에 맞춰서 잘라줍니다. 그림을 선택한 후, [그림 서식] - [자르기] 를 클릭하고 슬라이드 영역에 맞추어 그림을 잘라냅니다.

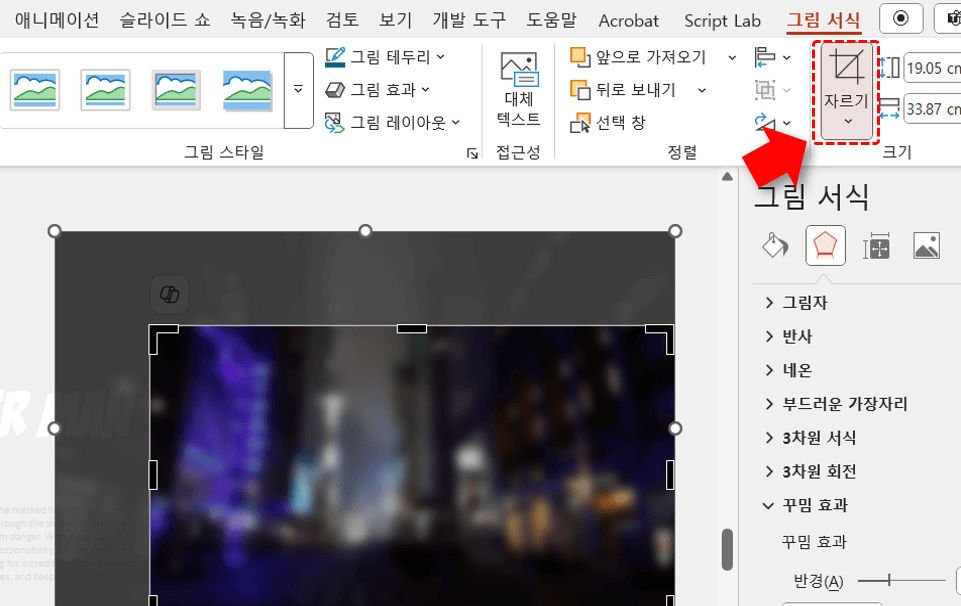
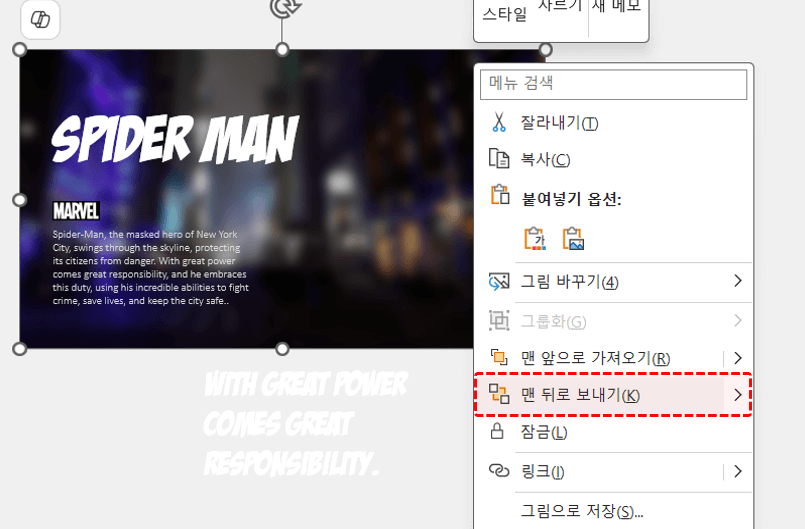
그림 서식 - 자르기를 클릭한 후, 슬라이드 영역에 맞게 그림을 잘라냅니다. - 완성된 그림을 복사한 후, 이후 슬라이드에 하나씩 붙여넣기합니다. 그림을 붙여넣기 하면 기존 텍스트를 가리게 되므로, 그림을 우클릭 - [맨 뒤로 보내기]를 클릭해서 그림의 위치를 변경합니다.

배경이미지를 나머지 슬라이드에 복사한 후, 그림 위치를 맨 뒤로 옮깁니다. - 이제 각 슬라이드의 배경 이미지가 서로 다른 크기와 위치에서 보이도록 적절히 수정합니다.

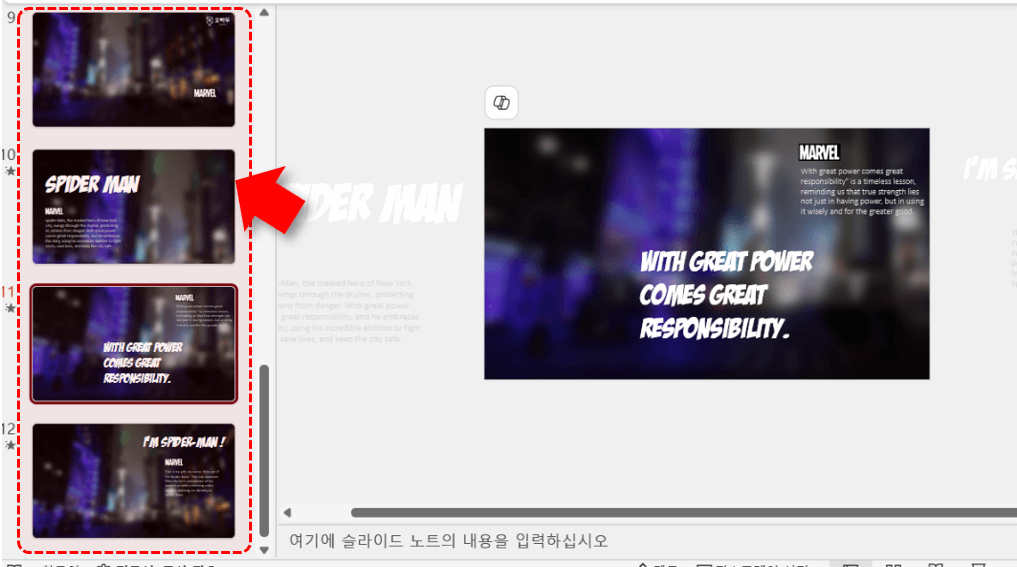
각 슬라이드의 배경 이미지를 서로 다른 위치와 크기로 적절히 변경합니다. - 슬라이드를 모두 선택한 후, [전환] 탭 - [모핑]을 적용하면 배경 효과만 적용한 입체감 있는 슬라이드가 완성됩니다.

슬라이드를 모두 선택한 후, 전환 - 모핑을 적용하면 입체감있는 슬라이드가 완성됩니다.
텍스트 사이로 움직이는 3D 모델 추가하기
애니메이션이 추가된 3D 모델을 사용하면 텍스트 사이로 움직이는 듯한 모핑 효과를 적용할 수 있습니다.
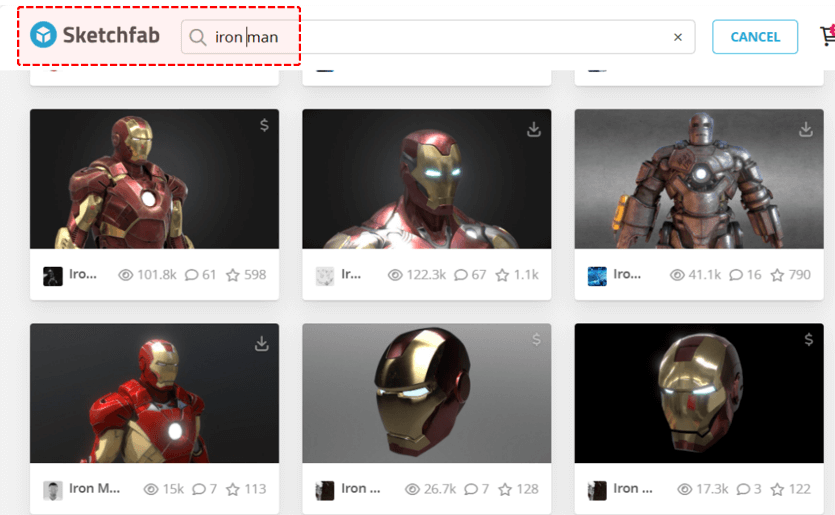
- 무료 3D 모델 다운로드 : 먼저 아래 링크에 남겨드린 SketchFab 에 무료 회원가입을 하면, 다양한 무료 3D 모델을 다운로드 받을 수 있습니다. SketchFab 사이트를 이용하는 자세한 방법은 영상 강의 13:51 부분을 확인하세요!

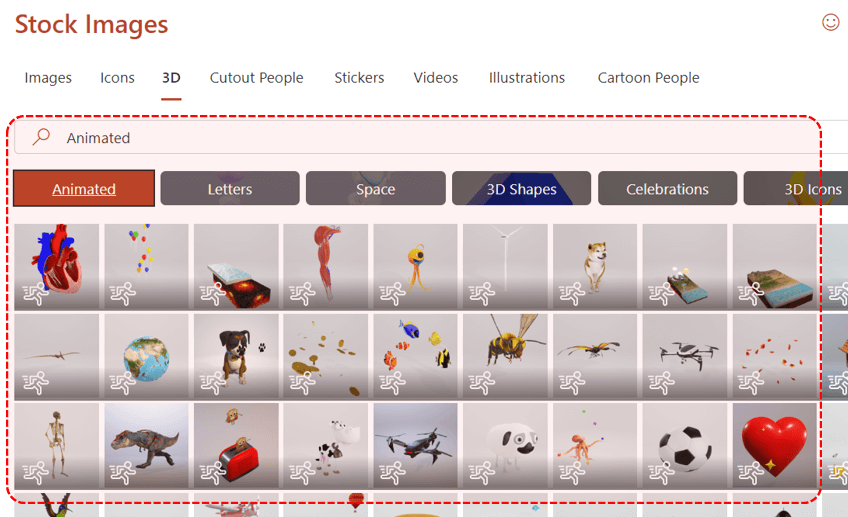
SketchFab 에서 다양한 무료 3D 모델을 확인할 수 있습니다. - 만약 M365 버전을 사용중시이라면, MS에서 기본으로 제공하는 고퀄리티의 스톡 3D 모델을 사용할 수 있습니다. [삽입] - [3D 모델] - [스톡 3D 모델]에서 다양한 3D 모델을 확인해보세요!

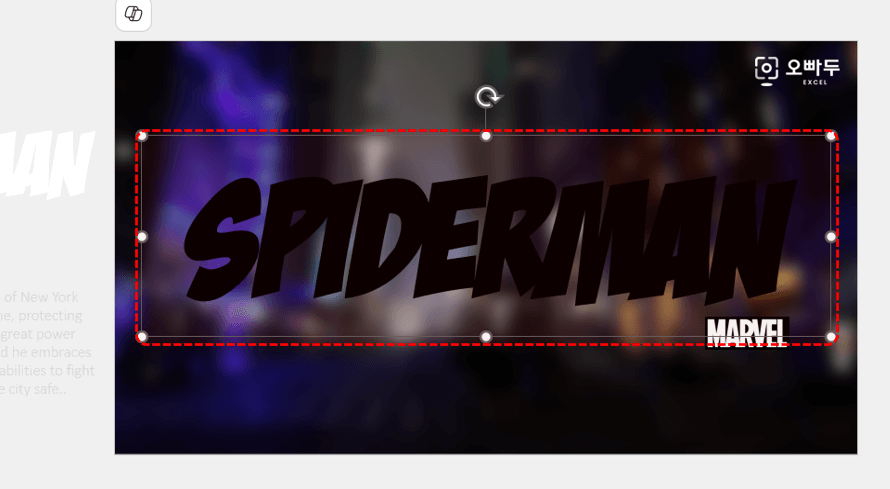
M365를 사용중이라면, MS에서 무료로 제공하는 스톡3D모델을 사용할 수 있습니다. - 글자 사이로 움직이는 3D 모델 추가하기 : [삽입] - [텍스트 상자]를 클릭한 후, 텍스트를 추가합니다. 예제에서는 "SPIDERMAN" 으로 텍스트를 추가하였습니다.

슬라이드 위에 텍스트를 추가합니다. 오빠두Tip : 원활한 실습을 위해, 실습 파일에 함께 첨부해드린 BadaboomBB 폰트를 설치 후 실습을 진행해주세요! (BadaBoomBB 폰트는 상업용으로 사용 가능한 무료 폰트입니다.) - 텍스트를 동일한 위치에 하나 더 복사한 후, 새로운 텍스트의 채우기색상은 없음, 윤곽선은 적절한 두께의 흰색 윤곽선으로 변경합니다.

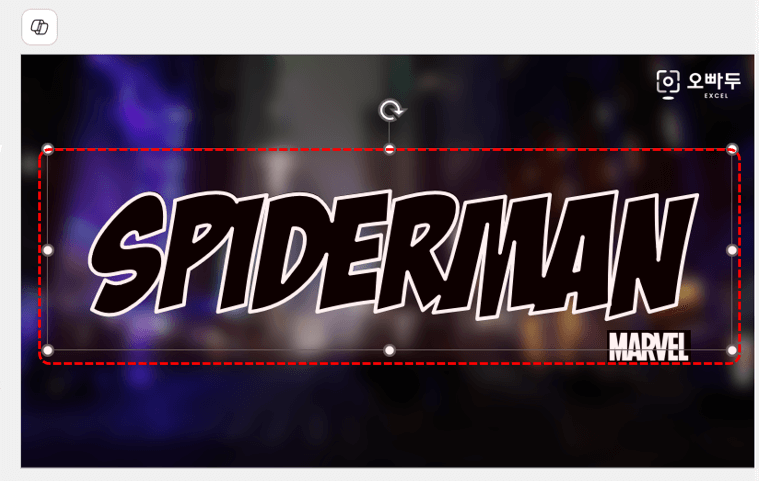
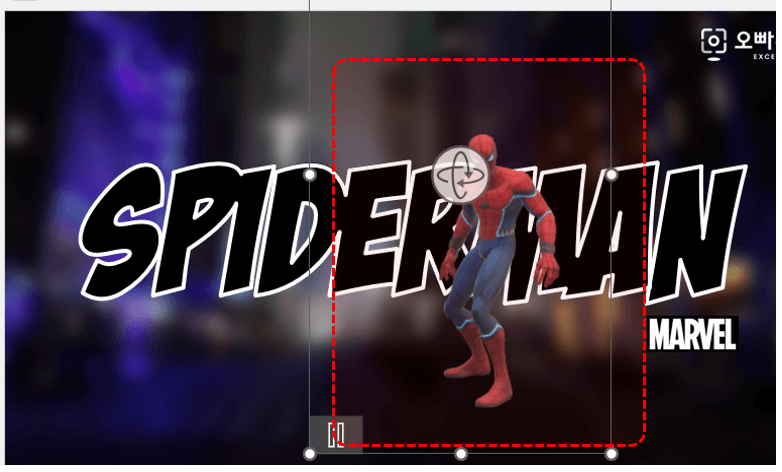
텍스트를 복사한 후, 새로운 텍스트의 채우기는 지우고 적절한 두꼐의 윤곽선을 추가합니다. - 실습파일의 '3D 모델 예제' 폴더에서 스파이더맨 3D 모델을 추가한 후, [3D 모델] 탭 - [장면] 에서 장면 7을 선택하면 달리기하는 모션으로 변경됩니다.

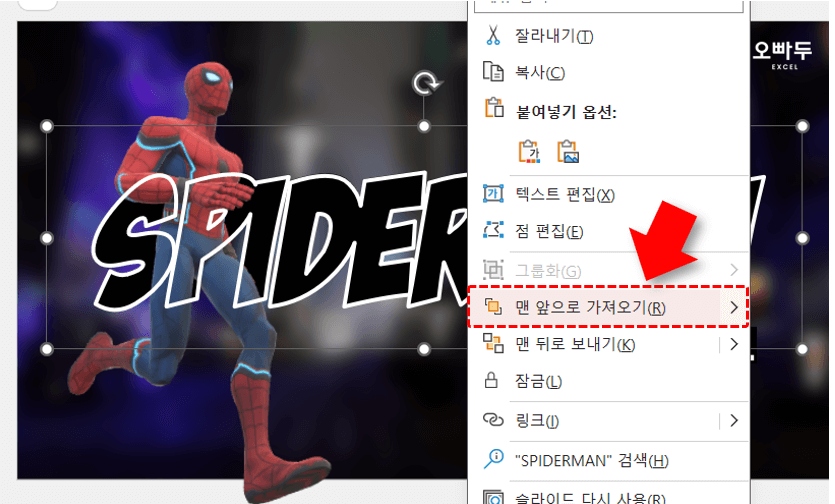
3D 모델을 추가한 후, 원하는 장면의 애니메이션을 적용합니다. - 스파이더맨을 적절한 위치로 옮긴 후, 윤곽선이 적용된 텍스트를 우클릭 - [맨 앞으로 가져오기]를 클릭하면 3D 모델이 텍스트 사이로 추가됩니다.

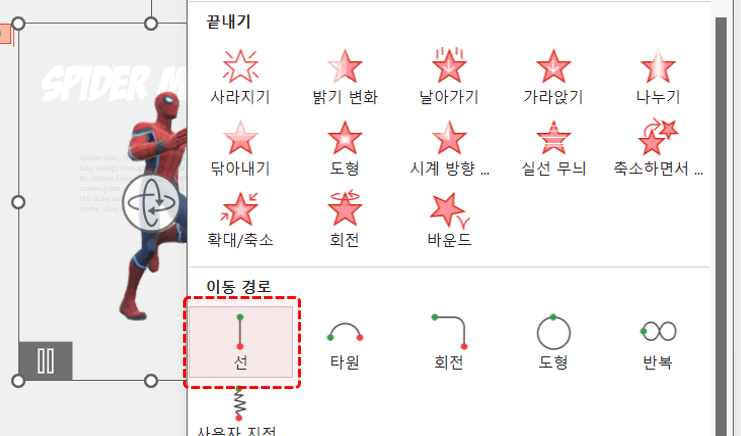
윤곽선이 적용된 텍스트를 우클릭 - 맨 앞으로 가져오기를 클릭합니다. - 스파이더맨을 슬라이드 바깥으로 옮긴 후, [애니메이션] 탭 - [애니메이션 추가] 에서 '선'으로 이동하는 애니메이션을 추가합니다.

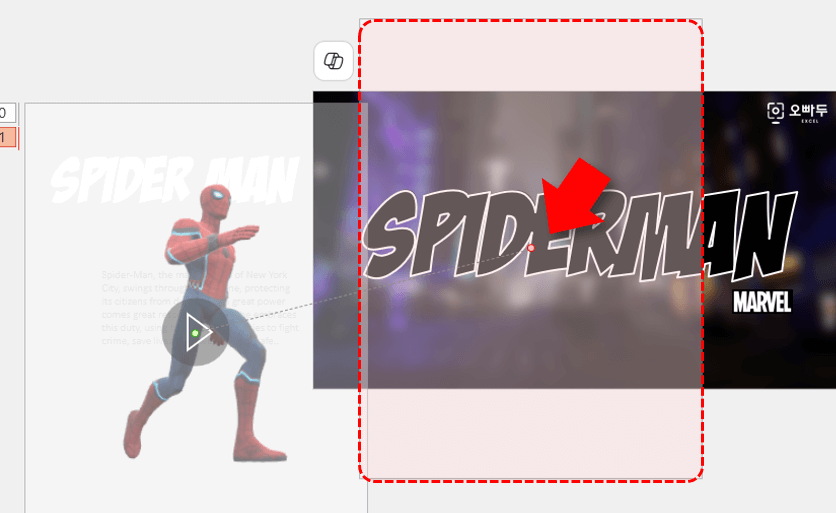
3D 모델을 슬라이드 바깥으로 옮긴 후, 애니메이션으에서 '선' 효과를 적용합니다. - 이동경로 애니메이션이 추가되면 종료 지점인 빨간색 점을 적절한 위치로 옮긴 후, [3D 모델] - [장면] 에서 원하는 애니메이션을 한번 더 적용합니다.

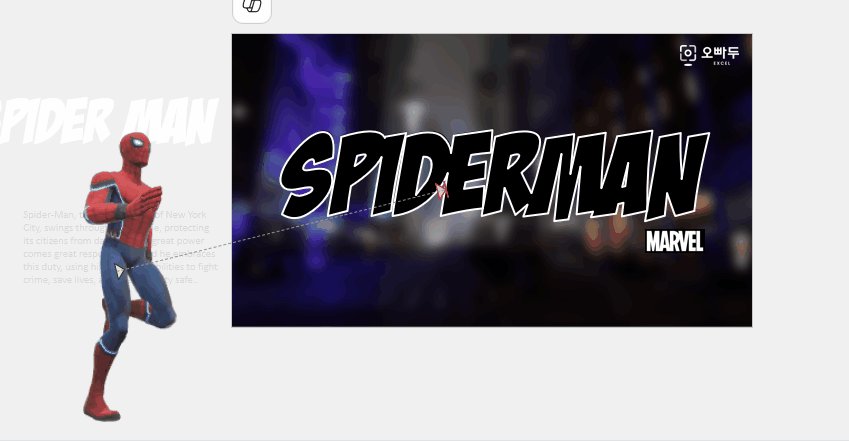
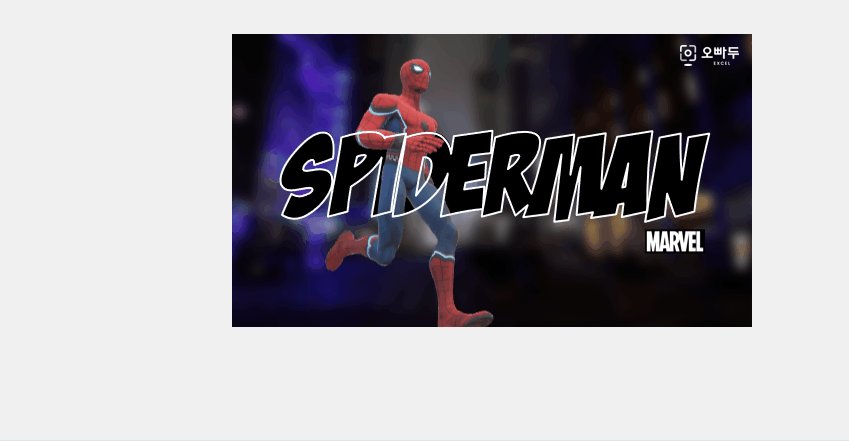
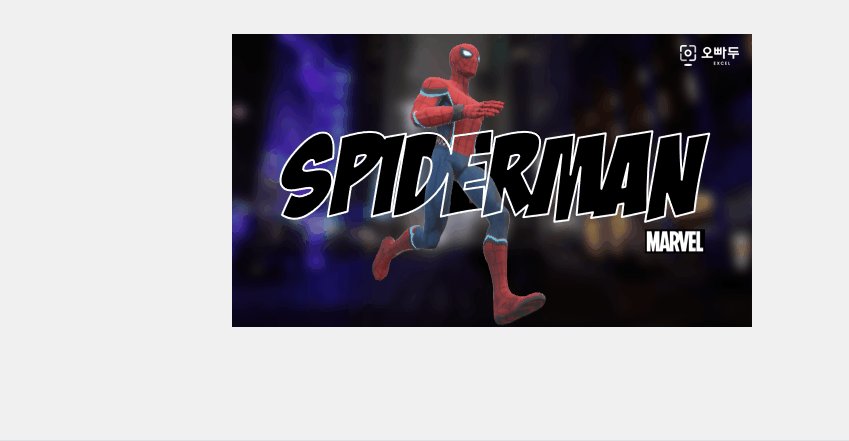
시작 지점(초록)과 종료 지점(빨강)을 적절히 옮긴 후, 3D 모델에서 원하는 장면을 한번 더 적용합니다. - 이제 슬라이드 쇼를 실행해보세요! 텍스트 사이로 이동하는 3D 모델 애니메이션이 완성됩니다.

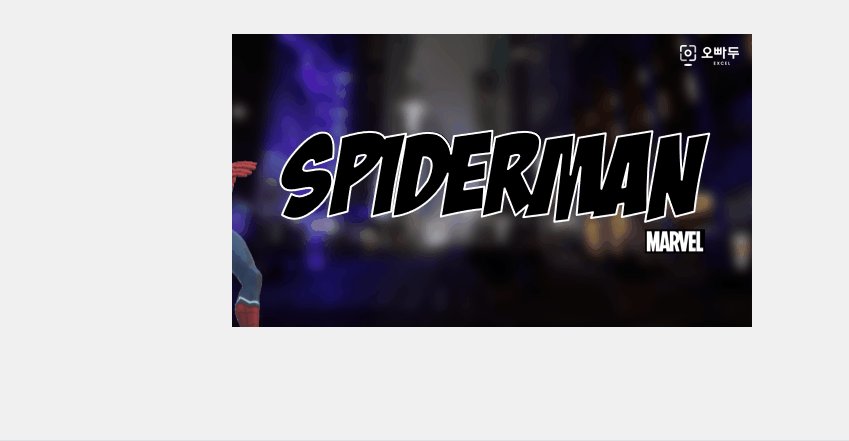
글자 사이로 움직이는 3D 모델이 추가된 슬라이드가 완성됩니다.