휴대폰 사진→인스타 완성까지 1분! "Bing + MS 디자이너" 사용법
Bing + MS 디자이너 사용법 목차 바로가기
영상 강의
예제파일 다운로드
오빠두엑셀의 강의 예제파일은 여러분을 위해 자유롭게 제공하고 있습니다.
- [업무생산성] Bing 챗 + MS 디자이너, 인스타 게시물 만들기보충파일
샘플 사진으로 고퀄리티 '디지털 아트' 이미지 만들기
이제 샘플 사진만 있으면, 누구나 Ai와 협업하여 멋진 디지털 아트 이미지를 만들 수 있습니다. 매번 외주 디자이너에게 맡긴 후 오랜 시간을 기다는 것이 힘드셨다면, 오늘 소개해드리는 "Bing + 이미지 생성기"를 활용해 여러분 만의 멋진 이미지를 제작해보세요!
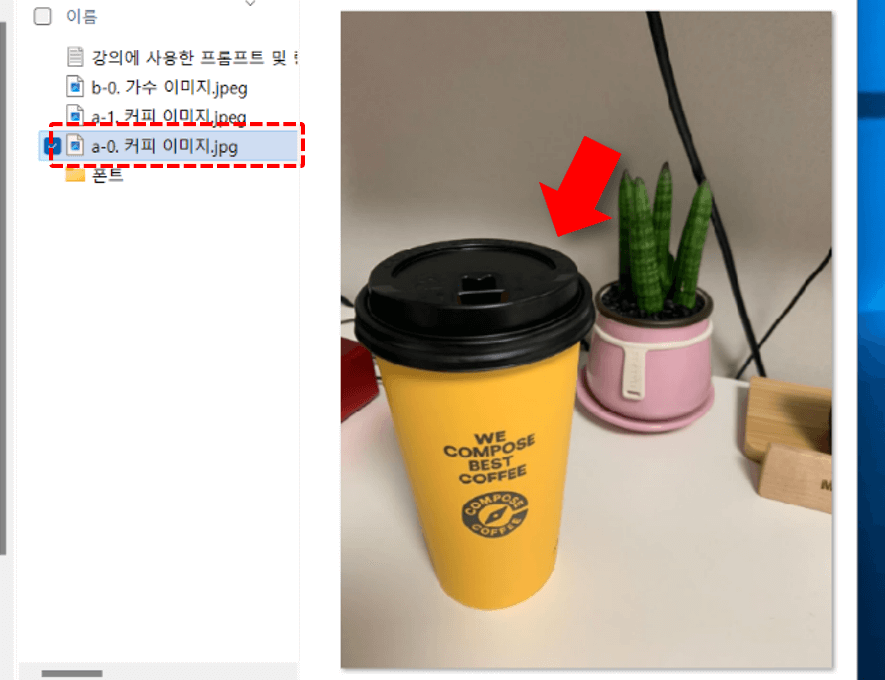
- 샘플 사진으로 이미지 생성 프롬프트 만들기 : 먼저 디지털 아트로 제작할 샘플 사진을 준비합니다. 제품 사진, 매장의 전경이나 풍경등 어떠한 사진이여도 좋습니다. 단, 너무 고화질이거나 분석해야 할 개체가 많은 복잡한 이미지를 사용할 경우, Bing 챗으로 분석하는데 제한이 있을 수 있으므로 되도록이면 1920 x 1080 이내의 이미지를 사용하는 것을 권장합니다. 이번 강의에서는 예제 파일로 첨부해드린 "a-0. 커피 종이컵 이미지"를 샘플로 디지털 아트를 생성해보겠습니다.

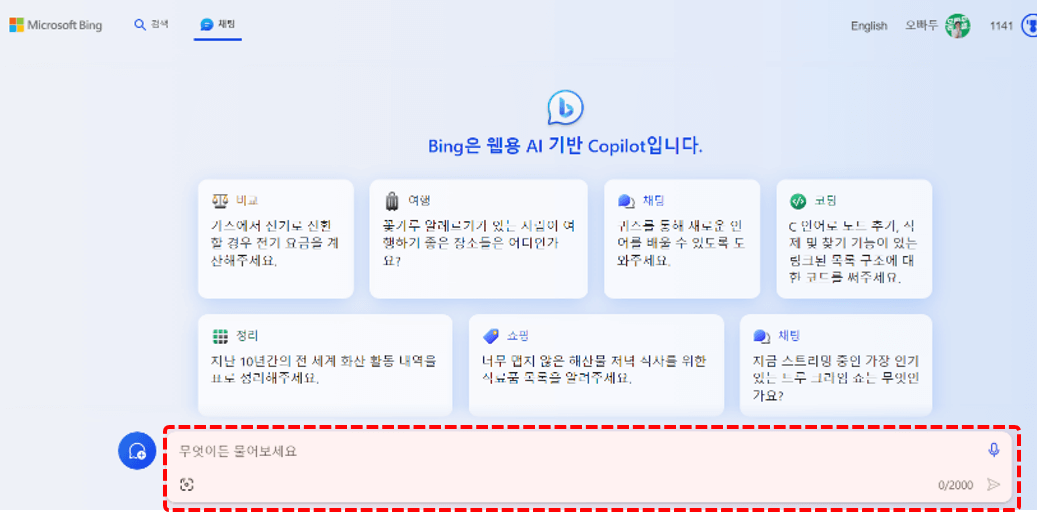
본 게시글에 첨부해드린 커피 이미지를 예제로 진행합니다. - 아래 링크를 클릭하여 Bing Chat을 실행합니다. 더 다양한 기능을 사용하려면, Edge 브라우저를 사용하는 것을 권장합니다. (만약 사용 중인 PC에 엣지 브라우저가 없을 경우 링크를 클릭하여 Edge 브라우저를 설치 후 진행해보세요!)

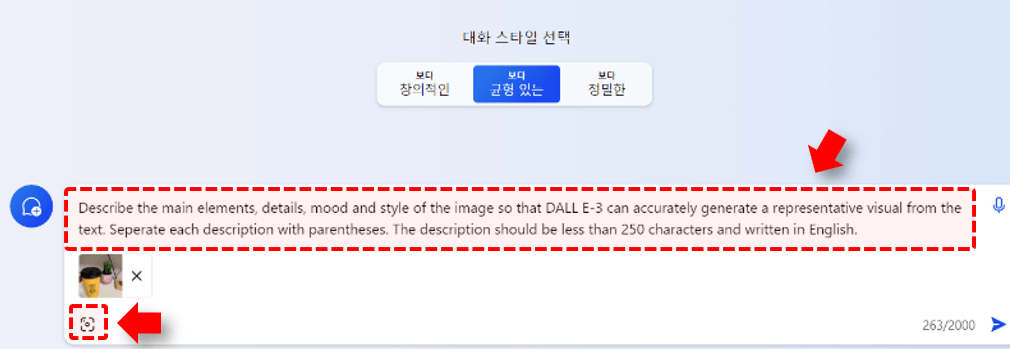
링크를 클릭하여 Bing Chat으로 이동합니다. - Bing Chat 입력창에서 '이미지 추가' 아이콘을 클릭 - [이 디바이스에서 업로드]를 선택한 후, 샘플 사진을 업로드합니다. 이후 아래 프롬프트를 복사하여 입력창에 붙여넣기하고 채팅을 입력합니다.
Describe the main elements, details, mood and style of the image so that DALL E-3 can accurately generate a representative visual from the text. Seperate each description with parentheses. The description should be less than 250 characters and written in English.

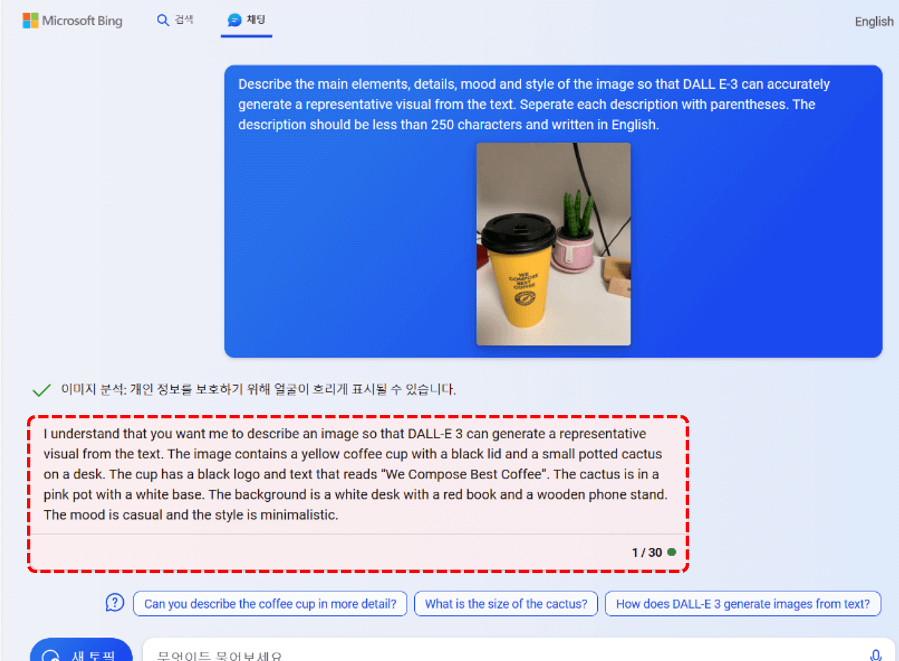
샘플 사진과 프롬프트를 추가한 후, 채팅을 입력합니다. - 채팅을 입력하고 잠시만 기다리면, 아래와 같이 이미지 생성에 사용할 프롬프트를 Bing Chat이 작성해줍니다. (같은 이미지를 사용해도 생성에 사용할 프롬프트는 사용자마다 다르게 생성됩니다.)
a yellow coffee cup with a black lid and a small potted cactus on a desk. The cup has a black logo and text that reads “We Compose Best Coffee”. The cactus is in a pink pot with a white base. The background is a white desk with a red book and a wooden phone stand. The mood is casual and the style is minimalistic.

샘플 이미지를 만들기 위한 Dall-E3 생성 프롶프트가 작성됩니다. - Bing 이미지 생성기로 이미지 만들기 : 이제 아래 링크를 클릭하여 Bing 이미지 생성기로 이동합니다. (Bing 이미지 생성기는 마이크로소프트 회원으로 가입하면 누구나 무료로 사용할 수 있습니다.)

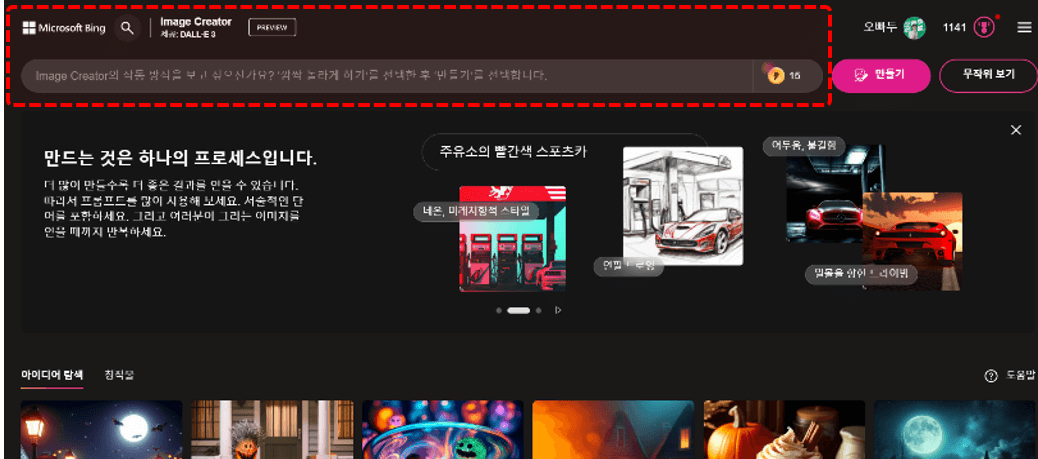
링크를 클릭하여 Bing 이미지 생성기 홈페이지로 이동합니다. - 입력창에 4번 단계에서 만든 프롬프트를 붙여넣기한 후, [만들기] 버튼을 클릭하면 이미지 생성이 시작됩니다.

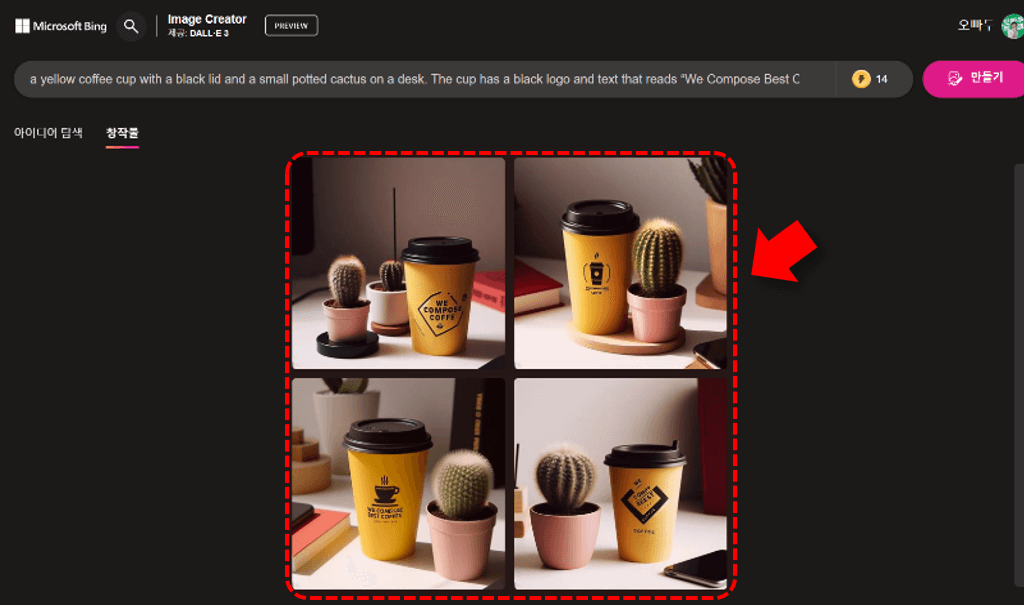
4번 단계에서 만든 이미지 생성 프롬프트를 붙여넣기 후, [만들기] 버튼을 클릭합니다. - 잠시만 기다리면, 샘플 사진을 참고한 멋진 디지털 아트가 완성됩니다. 이제 마음에 드는 이미지를 선택하고, [다운로드] 버튼을 클릭하여 자유롭게 이미지를 사용해보세요! 만약 이미지가 마음에 들지 않는다면, 프롬프트를 수정해서 자유롭게 이미지를 만들 수 있습니다.

잠시만 기다리면 샘플 이미지를 참고함 디지털 아트가 완성됩니다. 오빠두Tip : Bing 이미지 생성기로 만든 이미지는 상업적으로 이용할 수 있으나, 좌측 하단에 표시되는 "b" 모양 아이콘을 반드시 포함해야 합니다.
인스타그램 피드 1분 완성! : MS 디자이너 사용법
이미지 생성기로 디지털 아트를 만들었다면, MS에서 무료로 제공하는 'MS 디자이너'를 사용해 인스타그램, 페이스북 포스트를 간편하게 제작할 수 있습니다.
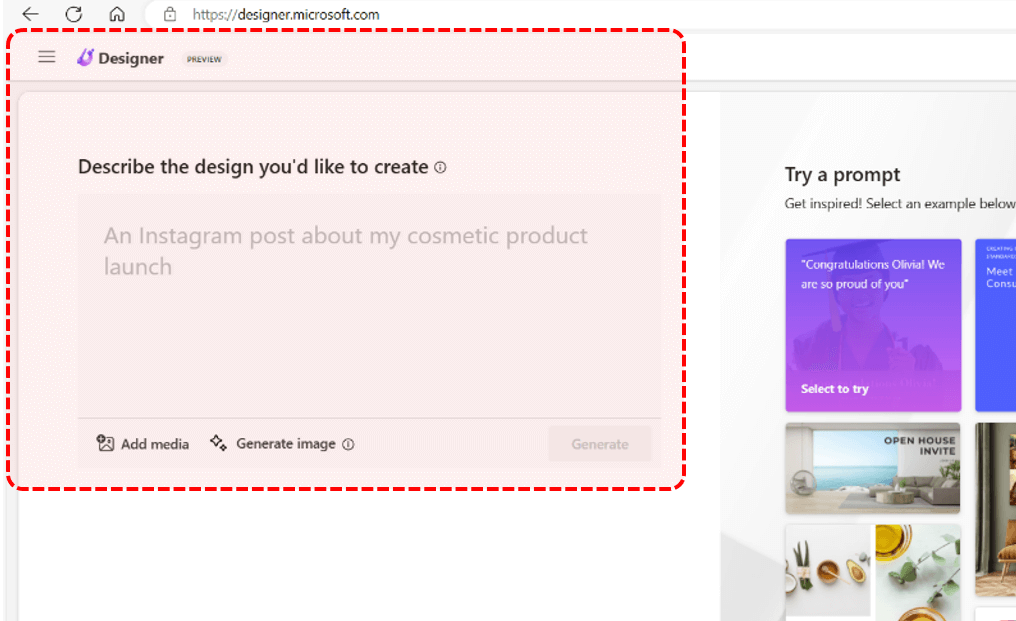
- MS 디자이너로 인스타 게시물 초안 만들기 : 아래 링크를 클릭해서 MS 디자이너로 이동합니다.

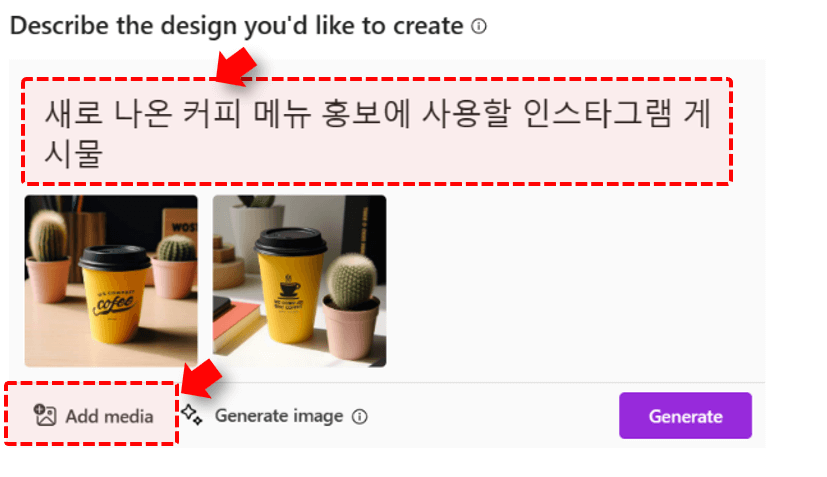
링크를 클릭해서 MS 디자이너로 이동합니다. - [Add media] - [From this device] 버튼을 클릭하여 이미지를 추가한 후, 생성하고자 하는 게시글 설명을 적절히 작성합니다. 이미지를 여러 장을 추가할 수 있습니다. 설명을 모두 작성하였으면, [Generate] 버튼을 클릭합니다.

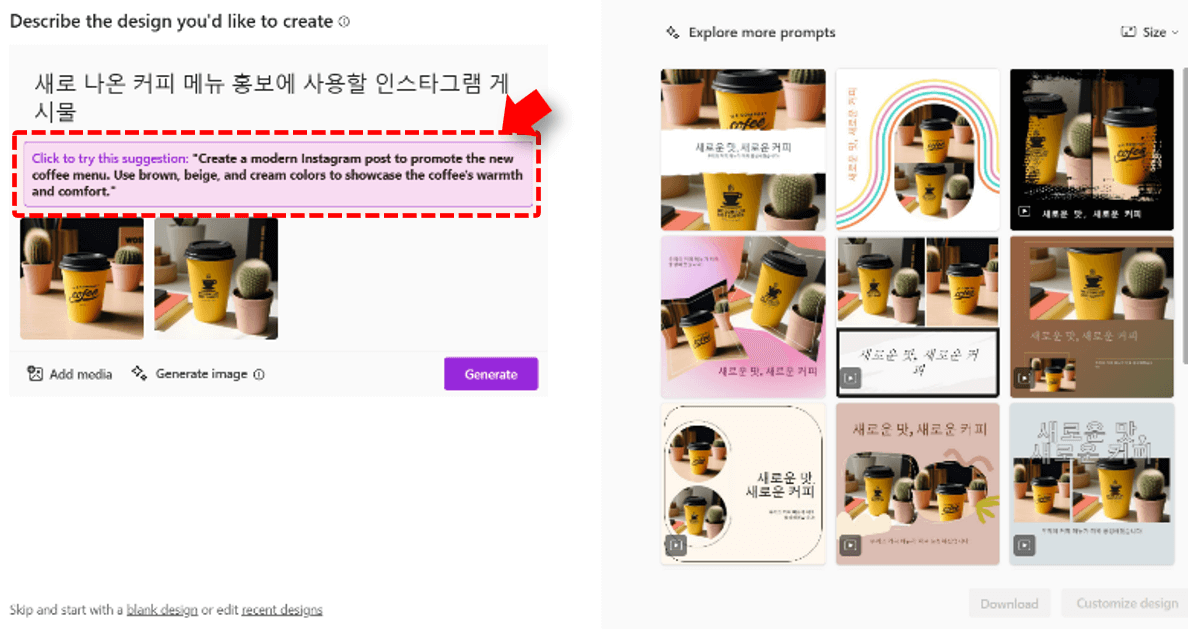
Bing 이미지 생성기로 만든 이미지를 추가하고, 게시글 설명을 작성합니다. - 버튼을 클릭한 후 잠시만 기다리면, 아래 그림과 같이 'Click to try this suggestion'으로 더욱 적합한 게시물을 만들 수 있는 프롬프트를 자동으로 추천해줍니다. 자동으로 생성된 프롬프트를 선택하여 입력한 후, [Generate] 버튼을 다시 클릭하여 게시물을 생성합니다.

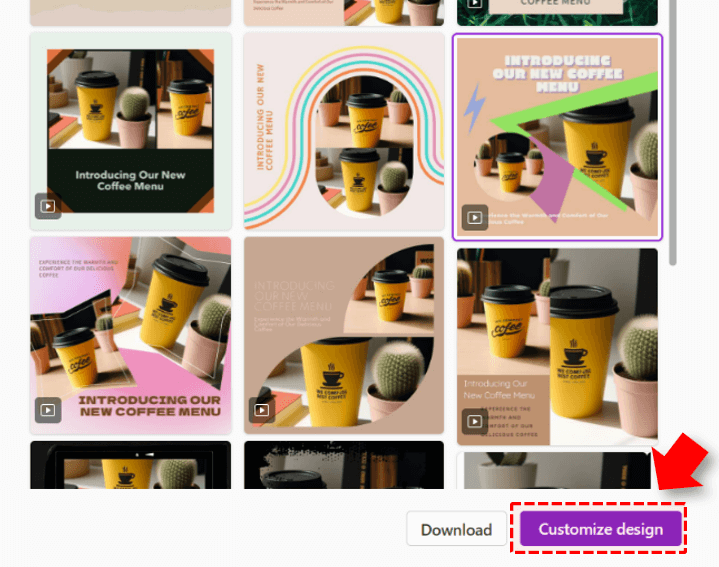
Generte 버튼을 클릭하면 디자이너가 추천 프롬프트를 제안합니다. - 추천 프롬프트로 생성하면, 더욱 시각화 된 디자인을 얻을 수 있습니다. 추천 목록에서 마음에 드는 디자인을 선택한 후, [Customize Design] 버튼을 클릭해서 디자이너 편집기로 이동합니다.

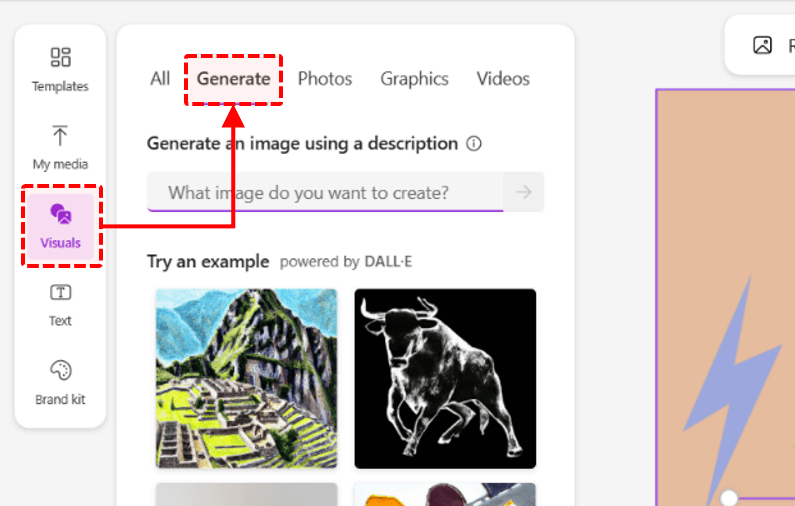
마음에 드는 디자인을 선택한 후, [Customize Design]을 클릭해서 편집기로 이동합니다. - AI 생성 도구로 그림 추가하기 : MS 디자이너에는 'AI 이미지 생성 도구'가 기본으로 내장되어 있습니다. 단, Bing 이미지 생성기와 같이 고급 이미지 생성은 불가능하며, 로고나 아이콘과 같은 간단한 이미지를 생성할 수 있습니다 MS 디자이너 편집기에서 좌측의 [Visuals] - [Generate] 버튼을 클릭해서 이미지 생성 도구로 이동합니다.

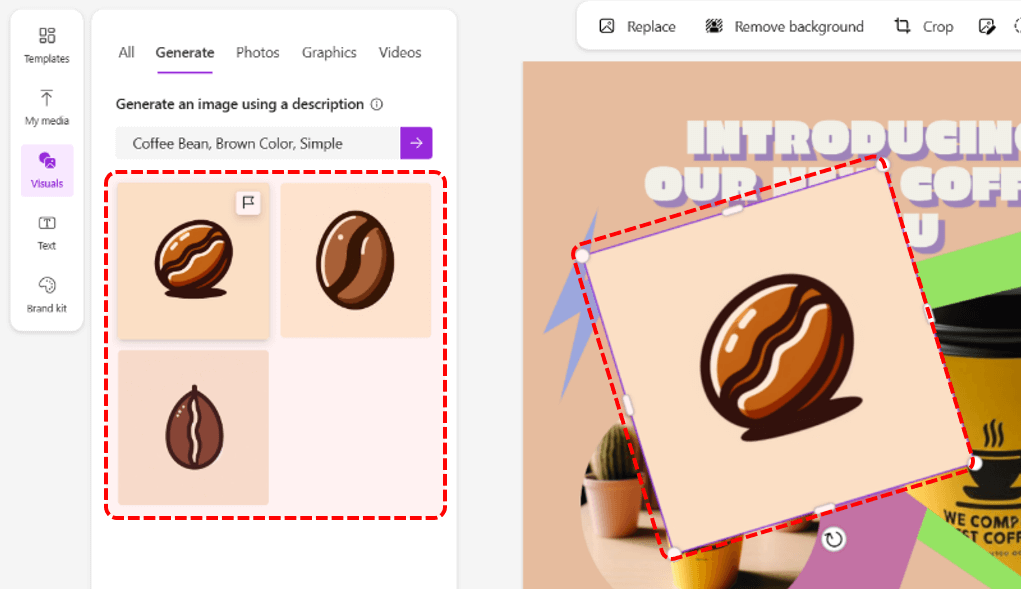
[Visuals] - [Generate] 에서 Ai 이미지 생성 도구를 사용할 수 있습니다. - 입력창에 생성하고자 하는 아이콘이나 로고 설명을 작성합니다. 이번 예제에서는 'Coffee Bean, Brown Color, Simple' 이라고 작성한 후 이미지를 생성해보겠습니다.

원하는 로고/아이콘 설명을 적절히 작성한 후, 생성 버튼을 클릭합니다. 오빠두Tip : 23년 11월 기준으로, 설명은 한글보다 영어로 작성할 때 더욱 정확한 결과를 얻을 수 있습니다. - [→] 아이콘을 클릭한 후 잠시만 기다리면 아래와 같이 그림이 생성되며, 그림을 선택해서 디자인 편집기에 삽입할 수 있습니다.

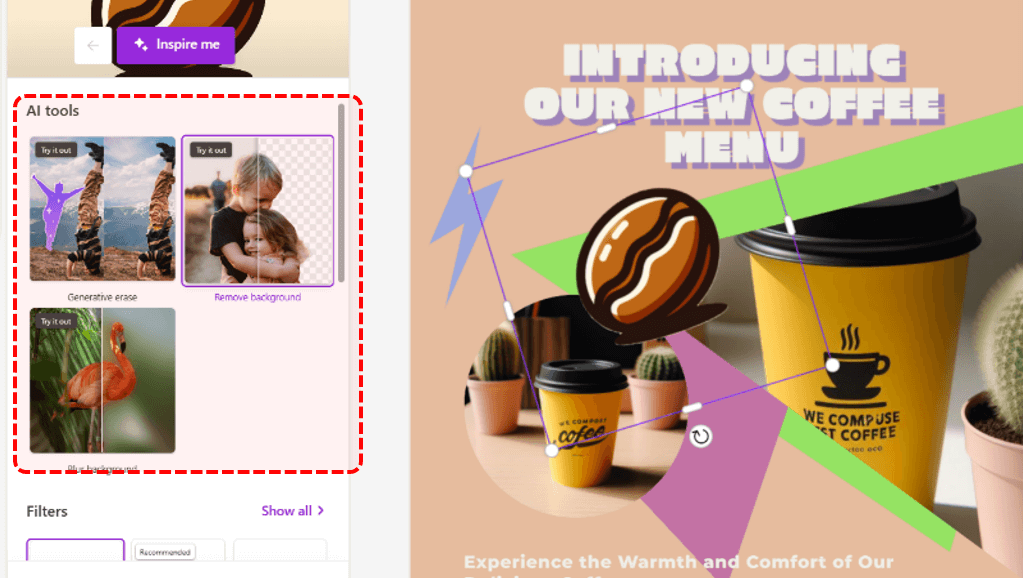
생성한 그림을 클릭하면 디자인 편집기에 추가됩니다. - MS 디자이너에는 'Ai 생성 도구' 뿐만 아니라 다양한 AI 편집 기능을 지원합니다. 추가한 그림을 선택하면 좌측 목록에 'AI Tools'로 ① Generative erase(개체 인식 지우기), ② Remove Background(배경 제거), ③ Blur Background(배경 흐리게) 기능이 표시되며, 원하는 기능을 선택해서 배경을 지우거나 흐리게 할 수 있습니다.

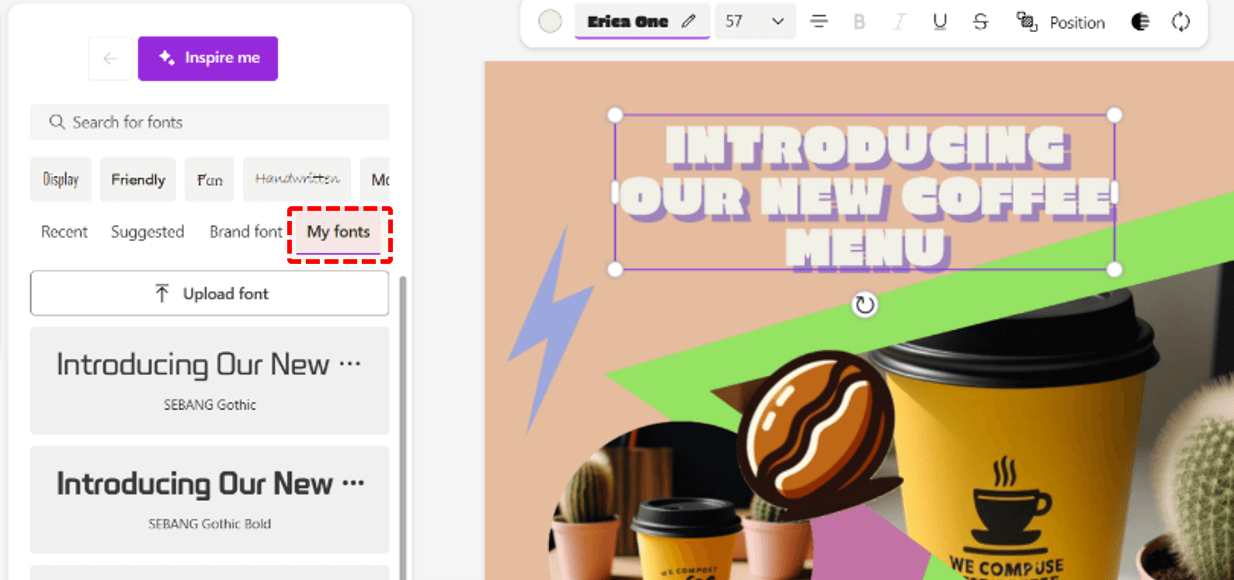
편집기에서 그림을 선택하면, 디자이너에서 기본으로 제공하는 다양한 Ai 도구를 사용할 수 있습니다. - 사용자 글꼴 추가하기 : MS 디자이너의 가장 큰 장점은 사용자 글꼴을 직접 추가해서, PPT와 같이 디자인을 편집할 수 있다는 것 입니다. 디자인 편집기에서 텍스트를 하나 선택하면, 좌측으로 글꼴 편집 도구가 표시됩니다. 목록에서 [My Fonts] 탭을 클릭한 후, [Upload font] 버튼을 클릭하면 현재 PC에서 사용중인 폰트를 업로드해서 사용할 수 있습니다.

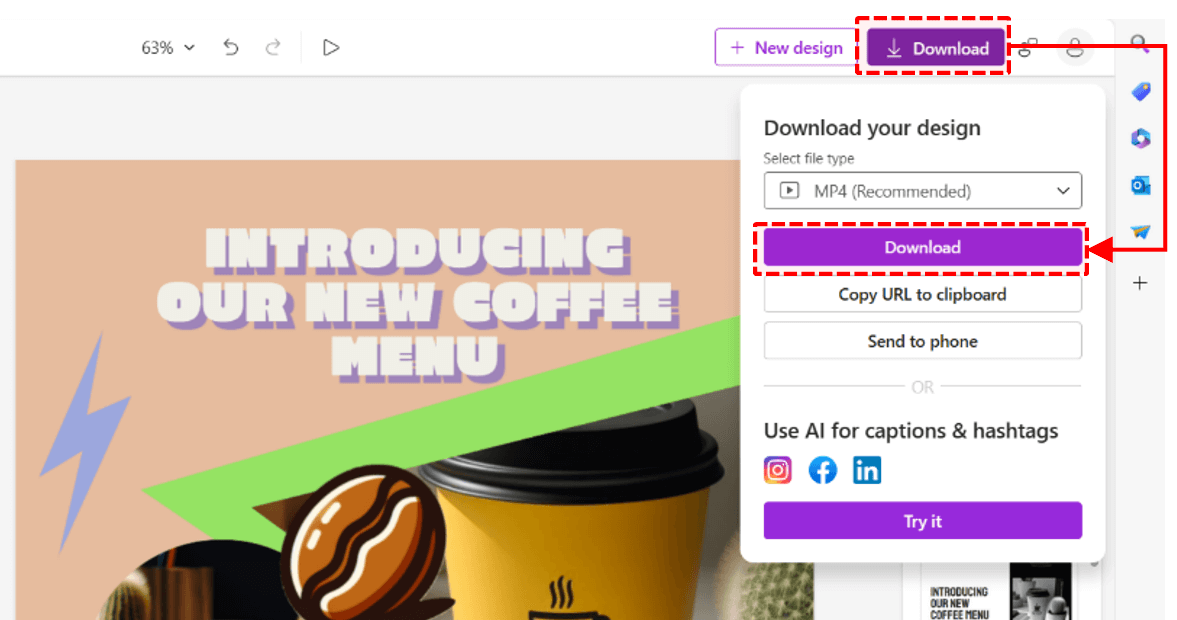
텍스트 상자를 선택한 후, My Fonts - Upload File을 클릭해서 사용자 폰트를 업로드할 수 있습니다. 오빠두Tip : 단, 사용자가 직접 업로드해서 사용하는 폰트의 저작권에 대한 책임은 모두 사용자에게 있습니다. - 완성한 디자인 저장하기 : 완성한 디자인은 png, jpg, mp4(동영상), 등으로 편리하게 저장할 수 있습니다. 우측 상단의 버튼을 클릭한 후, 원하는 형식으로 파일을 저장합니다.

오른쪽 상단의 [Download] 버튼을 클릭해서 완성된 그림/동영상은 다운로드합니다. 오빠두Tip : 또는 완성한 디자인 초안을 여러 사람과 공유할 경우, 'Copy URL to Clipboard'를 선택해서 URL 형태로 편리하게 공유할 수 있습니다. - 이제 다운로드 받은 이미지(또는 동영상)을 한번 실행해보세요! 멋진 게시글을 간단하게 완성할 수 있습니다.👏

멋진 인스타 게시글이 간단하게 완성되었습니다.
- 샘플 사진으로 이미지 생성 프롬프트 만들기 : 먼저 디지털 아트로 제작할 샘플 사진을 준비합니다. 제품 사진, 매장의 전경이나 풍경등 어떠한 사진이여도 좋습니다. 단, 너무 고화질이거나 분석해야 할 개체가 많은 복잡한 이미지를 사용할 경우, Bing 챗으로 분석하는데 제한이 있을 수 있으므로 되도록이면 1920 x 1080 이내의 이미지를 사용하는 것을 권장합니다. 이번 강의에서는 예제 파일로 첨부해드린 "a-0. 커피 종이컵 이미지"를 샘플로 디지털 아트를 생성해보겠습니다.